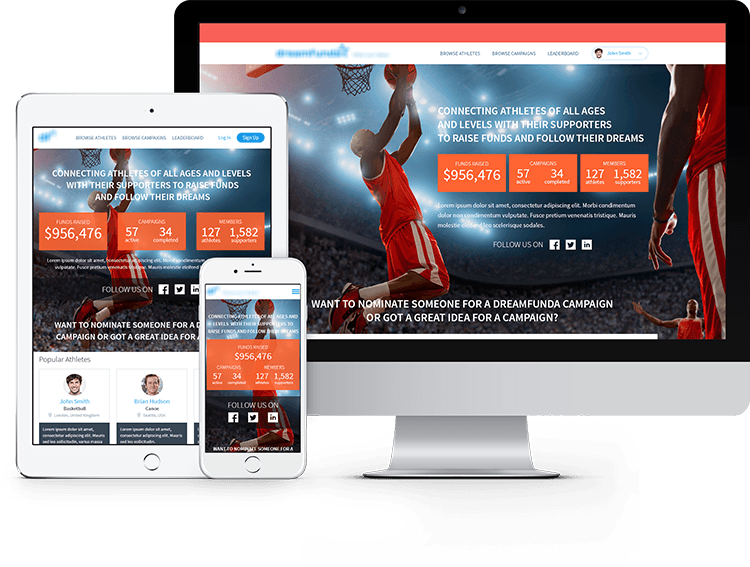
UX DESIGN AND PROTOTYPING
We make complex functionality apps simple, and simple user interfaces engaging.
Design Services
EXPERIENCE DESIGN
MOBILE DESIGN
WEB INTERFACE DESIGN
CORPORATE IDENTITY
Branding guidelines
USABILITY AUDIT
WEBSITE DESIGN

UI/UX DESIGN AND IMPLEMENTATION PRINCIPLES AT RAASOFT INFOTECH
With years of experience in the trenches, working with a variety of business domains and solution types, Raasoft has elaborated on core principles of UI design and implementation that enable us to perfectly combine solution usability and functionality with quality of implementation. We consistently assure the following UI / UX design attributes of every delivered solution:
- Alignment of business goals and end-user needs
- Accessibility and ease-of-use
- User efforts optimization
- Cross-platform compatibility
- Consistency and learnability
- User productivity and minimum task completion time
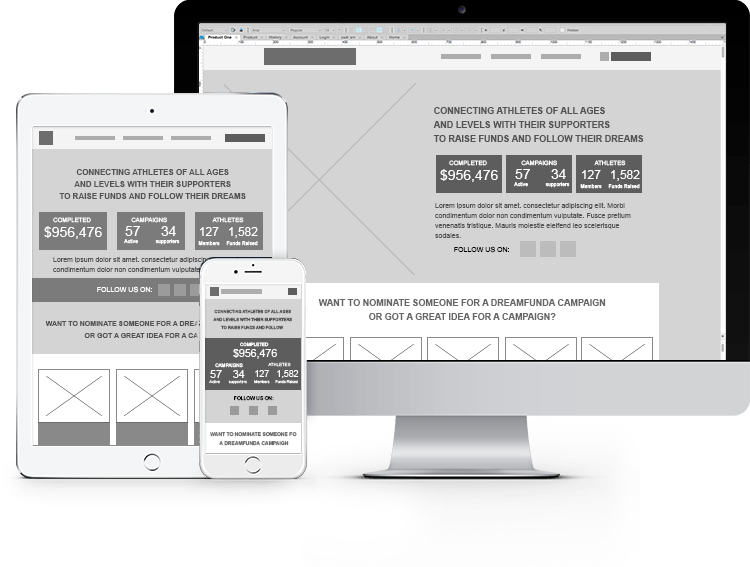
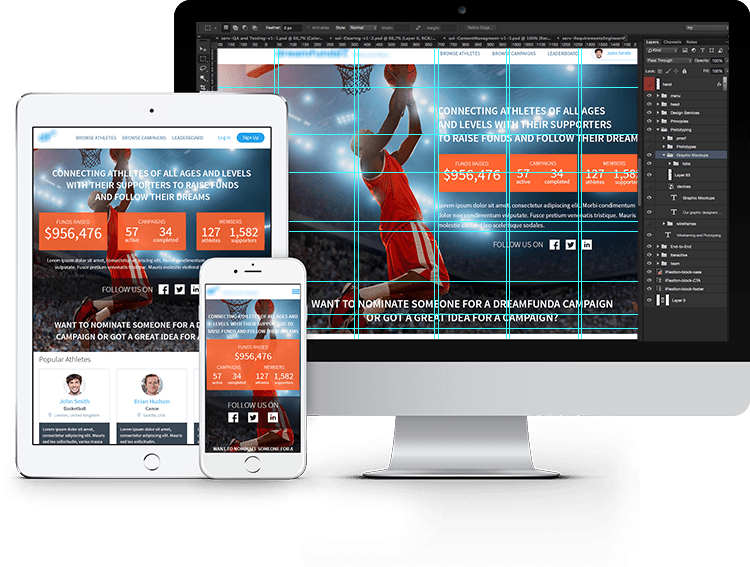
END-TO-END, CONCEPT-TO-USER PRODUCTIVITY, PROTOTYPE-TO-PRODUCTION
We take a highly transparent iterative approach to the user-centered design processes, starting with a thorough examination of use cases and customer’s aesthetic preferences and incorporating testing activities early in the UI prototyping stage. At the development stage the Raasoft’s goal is to deliver functional interfaces as early as possible to leave enough space for possible changes and improvements. Below are the tools and methods we apply to ensure seamless, fluid, relevant and engaging experiences for end users:

ITERACTIVE UI AND USABILITY TESTING
Prototype Testing
User Interface Testing
- Functionality Consistency Review
- Guidelines Compliance Assessment
Look-and-fell
- Cross-Browser Testing
- Cross-Device Testing
Usability Testing
- Accessibility Testing
- Ease-of-Use and Control Flow Convenience
- Cognitive Walkthroughs
Acceptence Testing
CROSS-FUNCTIONAL TEAMS
At Raasoft UI / UX designers work in close collaboration with business analysts, developers, usability testers and product managers, deeply integrating solution design into broader development tasks and processes to get a 360° view of your project.